Devlog 0 - Getting Started

I started by browsing Itch.io looking at assets for inspiration to work on a new project. There I found Chierit’s Elemental series and thought it would be a perfect fit for creating a 2D fighter I have been wanting to create for some time.
I continued looking at other assets and building a collection on Itch.io of things I thought would fit together, after choosing some assets I began setting up the Godot project - as its my engine of choice.
First I just wanted to get one of the Elementalists (Ground Elementalist) animations setup. I started with an AnimtedSprite2D node and quickly realized I will need more control over animations for key-framing things like hitboxes, so I deleted all my SpriteFrames and started over using Sprite2D and AnimationPlayer nodes.
It was a fairly quick process getting the animation player setup but I then realized there are more animations than I have number keys for testing. To solve this I quickly put together a simple UI of buttons corresponding to each animation state.
With the animations in place I adjusted various engine and Camera2D to get the general sense of scale correct the pixel art style used.
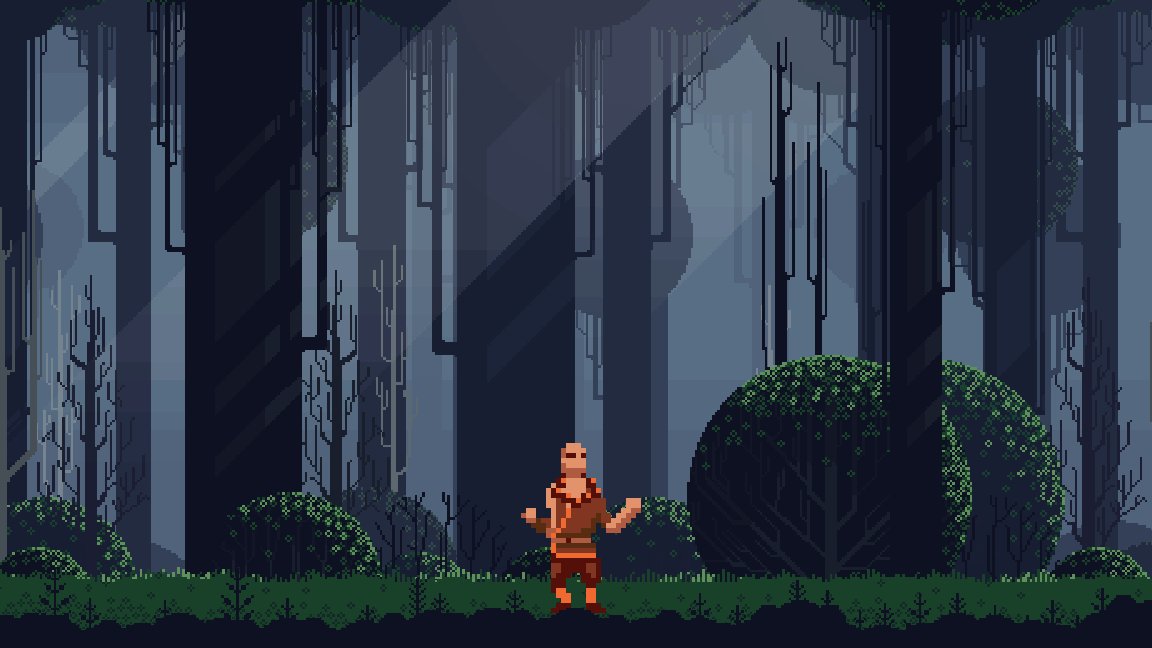
At this point I had grown tired of looking at plane color backgrounds so I went back to my moodboard assets collection and looked for some nice parallax background assets. I settled on Edermunizz’s Free Pixel Art Forest.
After some quick research on Godot’s parallax nodes to figure out what I need to do I quickly assembled the parallax layers and began tuning their properties to get the feel just right. There wasn’t really anything technical to do for setting up parallax. I had the main scene running on my separate monitor and would adjust the different parallax layer properties (scale and offset) until I got the alignment and parallax speeds feeling correct.
PS When writing this post I wanted to get some nice GIFs showing the parallax and animations. Sadly I couldn’t get GIFs under 3MB with the parallax scrolling T_T
Akashi (2D Fighting Game)
A simple 2D fighter demo.
More posts
- Devlog 4 - Local Multiplayer GroundworkApr 08, 2024
- Devlog 3 - Minimal Mobile SupportMar 22, 2024
- Devlog 2 - Some AccessibilityMar 19, 2024
- Devlog 1 - Moving AroundMar 13, 2024

Leave a comment
Log in with itch.io to leave a comment.